UX/UI Strategy and Design
Upfit Supply Website

Project Overview
Client: UpfitSupply.com
Role: Lead UX/UI Designer
Scope: Redesign of the homepage, navigation, product pages, and overall site structure to improve user experience and increase conversions.
Overview
UpfitSupply.com approached me to enhance their website’s user experience and visual design to better serve their audience of vehicle enthusiasts. The goal was to streamline product discovery, improve usability, and create a more visually appealing and cohesive experience across both desktop and mobile devices. Additionally, we wanted to integrate educational content more seamlessly into the site to guide users through the purchasing process
Project Goals
Improve Navigation: Simplify the site’s navigation structure to make it easier for users to quickly find product categories and educational resources.
Enhance Product Discovery: Redesign product pages to display key information in a user-friendly way and encourage conversions.
Increase Conversions: Optimize the site’s layout and design to create a clearer and more intuitive path to purchase.
Mobile Optimization: Ensure the site is mobile-friendly, considering the significant percentage of users accessing the site via mobile devices.
Balance Educational Content and E-Commerce: Integrate educational resources in a way that supports and enhances the shopping experience.
Fixing a complex and buried navigation
Users had difficulty finding specific product categories because important sections were buried within nested menus. This led to confusion, longer browsing times, and high bounce rates.
Change: I reorganized the navigation to bring key categories—Van Equipment, Truck Equipment, and Resources—into the top-level menu. This simplified navigation and allowed users to access core product categories directly and easily.
Retrospective: This change reduced the number of clicks needed to find products, making navigation more intuitive. It improved the overall user flow and led to higher engagement with product pages.
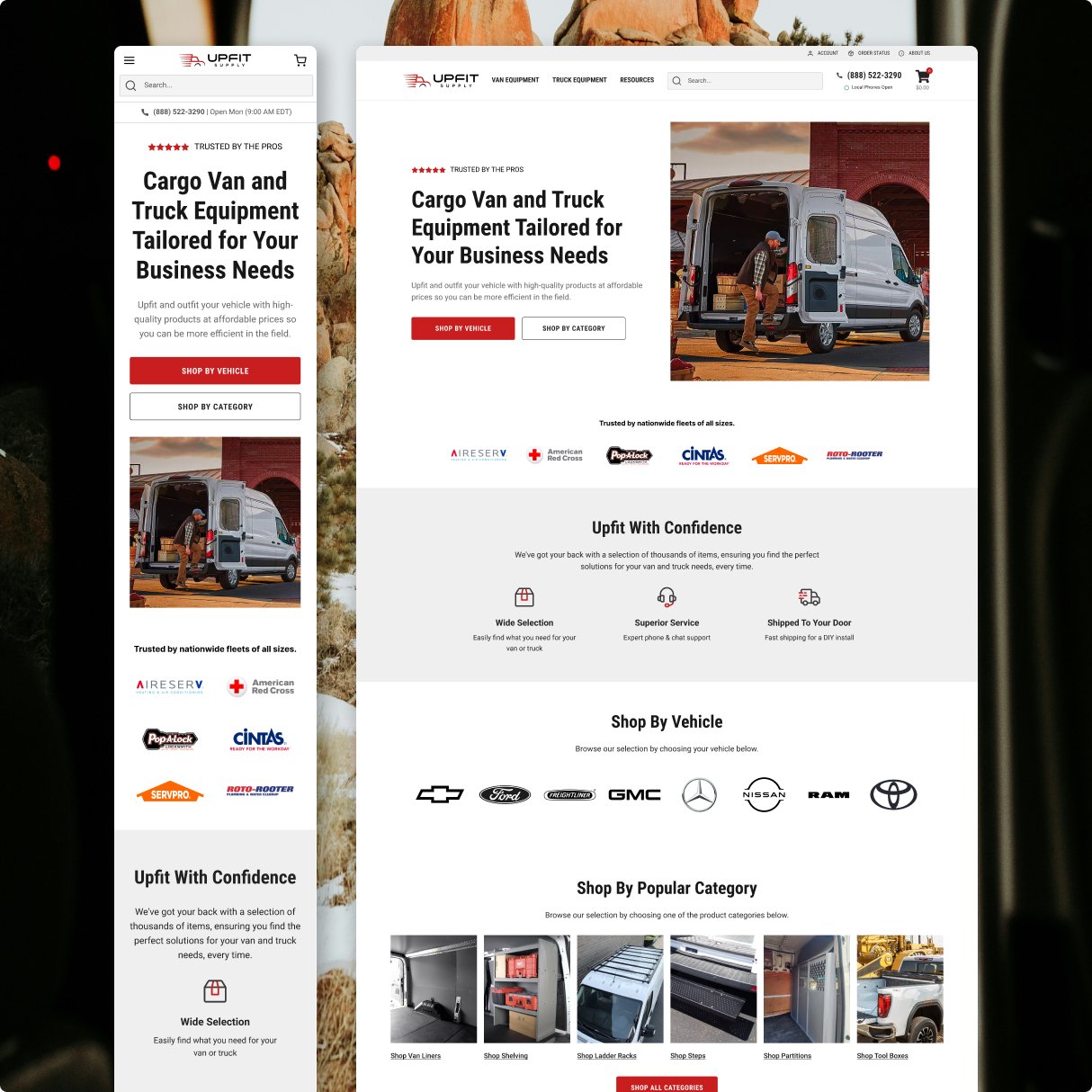
Creating a strategic homepage redesign
The original homepage lacked focus and failed to guide users effectively toward important content. Additionally, there were concerns about building trust with customers.
Change: I redesigned the homepage with a more strategic approach, focusing on key elements that build trust and reduce user overwhelm:
Trust Elements: The hero section was enhanced with star ratings and other trust-building elements, addressing user concerns about the legitimacy of the company. This instilled confidence from the moment users landed on the page.
Top Product Categories: Instead of listing all 13 product categories, I limited it to the top 6, with a clear CTA to "View All" for those who wanted to explore further. This minimized the potential for overwhelming new users and provided a more focused browsing experience.
Brands Section: I also limited the brands section to the top 10 most relevant brands, with an option to link out to the full Brands page. This helps maintain a clean and simple layout, while still offering the option to dive deeper if needed.
Shop By Trade: I introduced a "Shop By Trade" section to speak directly to specific customer segments, encouraging users to explore products that meet their unique needs. While the ideal future state would involve dedicated landing pages for each trade, this was a first step toward personalizing the shopping experience.
Retrospective: The strategic redesign helped reduce user confusion, increase engagement with key product categories, and build trust with potential customers. The homepage now serves as a more organized and inviting entry point for new visitors.
Conclusion
This project reinforced the importance of strategic design in creating a homepage that not only looks good but serves the practical needs of users.
By focusing on trust elements and reducing complexity, we were able to create a more engaging and confidence-inspiring experience. The success of the navigation changes highlighted the importance of simplifying access to key content, which directly impacted user behavior in positive ways.